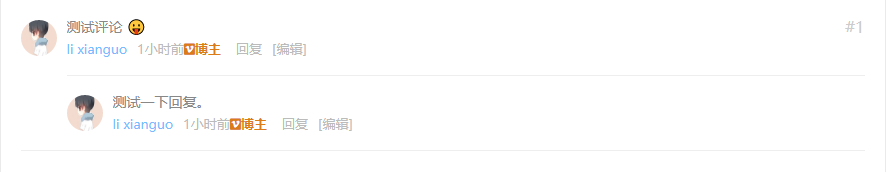
最近在访问憧憬点滴记忆大佬的站点时,无意中发现他的评论等级样式还挺好看的,用的是fontawesome字体,然后加上等级数字,然后再根据不同的等级显示不同的颜色,今天我就利用中午休息的时间,然后把我另一个站的评论等级样式替换了,附上截图一张:

添加函数文件
在主题的functions.php中添加如下代码:
/*
WordPress仿知更鸟评论等级样式
来源:https://licoy.cn/1647.html
*/
function get_author_class($comment_author_email, $user_id){
global $wpdb;
$author_count = count($wpdb->get_results(
"SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' "));
if($author_count>=1 && $author_count< 20)
echo '<div class="vip1" title="评论达人 LV.1"><i class="fa fa-vimeo-square"></i><span class="lv">1</span></div>';
else if($author_count>=20 && $author_count< 40)
echo '<div class="vip2" title="评论达人 LV.2"><i class="fa fa-vimeo-square"></i><span class="lv">2</span></div>';
else if($author_count>=40 && $author_count< 60)
echo '<div class="vip3" title="评论达人 LV.3"><i class="fa fa-vimeo-square"></i><span class="lv">3</span></div>';
else if($author_count>=60 && $author_count< 80)
echo '<div class="vip4" title="评论达人 LV.4"><i class="fa fa-vimeo-square"></i><span class="lv">4</span></div>';
else if($author_count>=80&& $author_count<100)
echo '<div class="vip5" title="评论达人 LV.5"><i class="fa fa-vimeo-square"></i><span class="lv">5</span></div>';
else if($author_count>=100&& $author_count< 120)
echo '<div class="vip6" title="评论达人 LV.6"><i class="fa fa-vimeo-square"></i><span class="lv">6</span></div>';
else if($author_count>=120)
echo '<div class="vip7" title="评论达人 LV.7"><i class="fa fa-vimeo-square"></i><span class="lv">7</span></div>';
}打开dux/modules/mo_comments_list.php文件,找到下面的代码:
echo '<div class="comt-meta"><span class="comt-author">'.get_comment_author_link().'</span>';
echo _get_time_ago($comment->comment_date);然后在这段代码后面添加如下代码:
if ($comment->user_id == '1') {
echo '<div class="vip" title="博主认证"><i class="fa fa-vimeo-square"></i>博主</div>';
}