B2主题的公告弹窗其实也挺不错的,不过总觉得差了点什么,于是自己手动整了一个B2主题公告弹窗美化。
分享给大家吧,也不是啥有难度的东西,
好不好看就是个人所爱了。
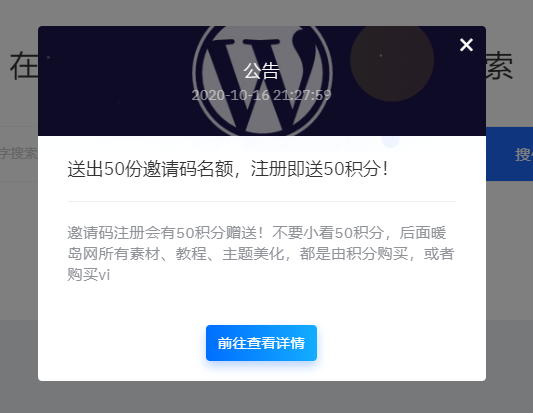
效果如下

/*
*整理:Muze
*版本:1.0
*描述:B2主题公告弹窗美化
*来源:https://www.nuandao.cn/713.html
*/
.gg-box .modal-content {
width: 28rem;
overflow: hidden;
}
.gg-box-title .gg-title {
width: 100%;
text-align: center;
padding: 0 !important;
}
.modal-content .gg-title {
padding: 20px 30px 0px 30px;
}
.modal-content .gg-title a {
font-size: 18px;
border-bottom: 1px solid #eee;
padding-bottom: 20px;
display: block;
}
.gg-title a:hover {
text-decoration: none;
}
.modal-content .gg-desc {
padding: 20px 30px;
font-size: 15px;
letter-spacing: 0.5px;
}
.modal-content .gg-desc p {
color: #909399;
}
.modal-content .gg-box-title h2 {
font-size: 22px;
margin-bottom: 0;
text-align: center;
}
.gg-box-title .gg-title span {
font-size: 14px;
color: rgba(255, 255, 255, 0.5);
}
.title-bg {
border: 0;
}
.gg-button a {
border: 0;
display: inline-block;
padding: 8px 12px;
font-size: 14px;
line-height: 20px;
letter-spacing: 0.5px;
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, 0.3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, 0.3);
}使用方法
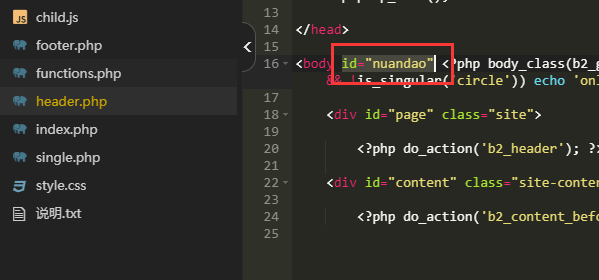
在子主题的<body>添加一个ID,id=”nuandao” 如下图所示:

然后把上面的美化代码复制到子主题的style.css文件,就大功告成了!
原文链接: B2主题公告美化
